目次
- 今日お話しすること(p.3)
- WordPressのアクセシビリティ(p.12)
- 自作テーマ作成時の注意点(p.16)
- セマンティックにコーディングする(p.17)
- JIS X 8341-3:2016への準拠(p.24)
- role属性、aria属性の活用(p.25)
- アクセシビリティ対応しているプラグインの活用(p.27)
- プロジェクトのアクセシビリティ対応(p.29)
- アクセシビリティは後回し?(p.30)
- アクセシビリティは儲からない?(p.31)
- どこまでを求めるのか(p.32)
- 最初に方針を定めましょう(p.33)
- 「基準を知る」(p.34)
- 公式ディレクトリ掲載テーマを使う
という選択肢(p.35) - まずは必要最低限から(p.38)
アクセシブルな
セッションスライド
スライドURL

#WCOgijima
より多くの人に届けるために明日からできる
自作テーマ・受託プロジェクトの
アクセシビリティ入門2018
WordCamp Ogijima 2018
自己紹介
【 1ページ 】
自己紹介
【 2ページ 】
今日お話しすること
【 3ページ 】
今日以降忘れずにいていただきたいこと
アクセシビリティは『品質』です。
【 4ページ 】
質問です。
皆さんのお手元にあって、もっとも手軽に
アクセシビリティを『意識』できるツールは
なんでしょうか?
【 5ページ 】
答え
スマホ
(Voice Over、Talkback)
【 6ページ 】
あれ?
特別なことはしていないけど、
ちゃんと読み上げられてるよ?
【 7ページ 】
もちろん、「音声ブラウザに対応することが
アクセシビリティ対応できたこと」という
ことではないけれど
【 8ページ 】
セマンティックにコーディングしていれば、
アクセシビリティ対策は難しくありません!!
【 9ページ 】
【参考】チェックツール(Chrome機能拡張)
【 10ページ 】
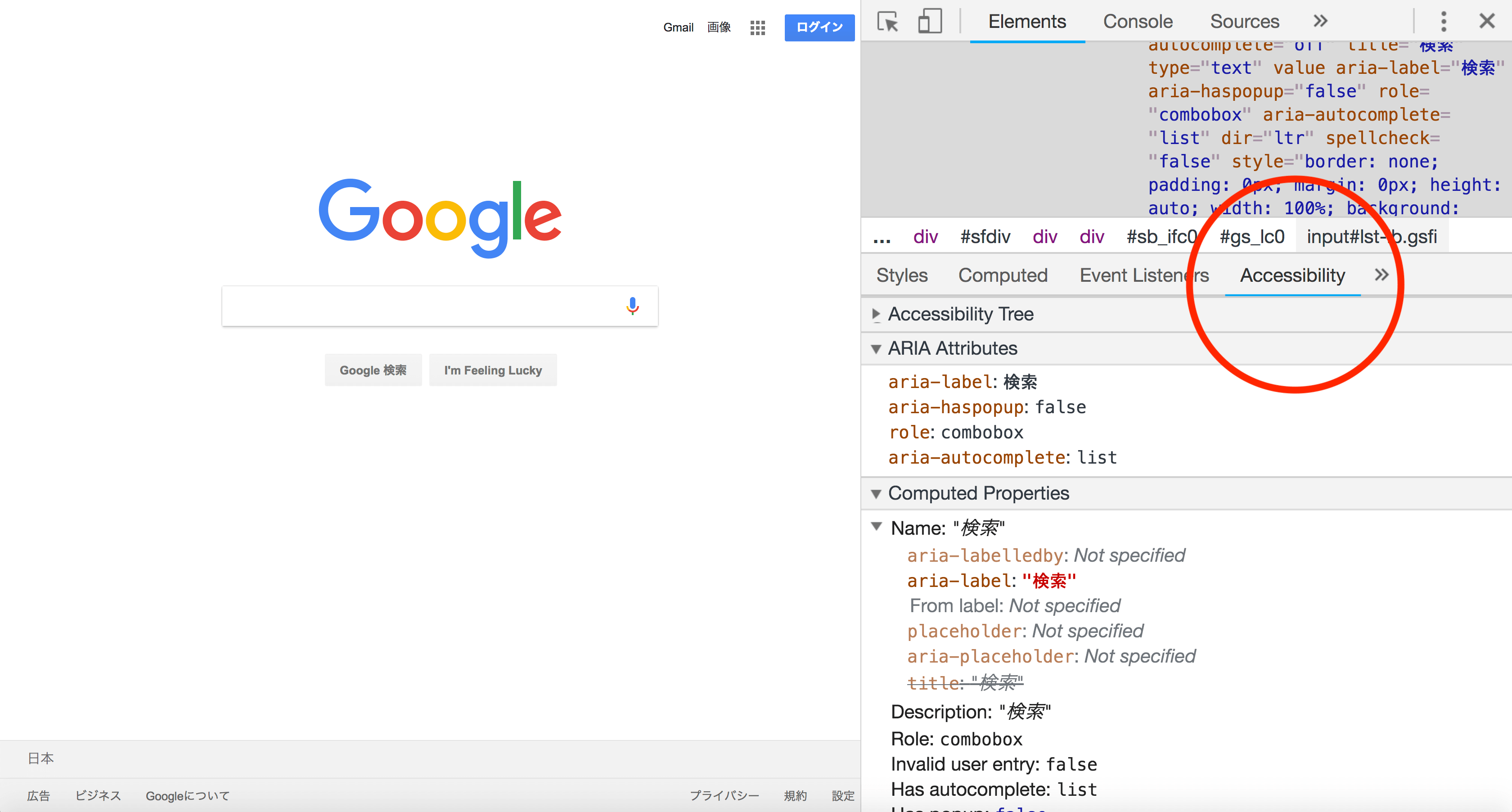
【参考】Chrome 開発者ツール

【 11ページ 】
WordPressのアクセシビリティ
WordPressはコア自体から
アクセシビリティに対応しています。
【 12ページ 】
テーマのアクセシビリティ
デフォルトテーマはWCAG 2.0に準拠しています。
- Web Content Accessibility Guidelines 2.1
- 「アクセシビリティ」対応テーマ
- 「アクセシビリティ対応」タグのあるテーマは
アクセシビリティチームがチェックしています
【 13ページ 】
アクセシビリティ対応のための
プラグイン
【 14ページ 】
また疑問が
それならば、自作テーマをアクセシビリティ対応
させたいときに必要なのは?
【 15ページ 】
自作テーマ作成時の注意点
【 16ページ 】
セマンティックにコーディングする
【 17ページ 】
装飾画像の扱い

飾りのアイコンには「aria-hidden="true"」を!
【 18ページ 】
装飾画像の扱い
こういう組み方でもOK。『alt=""』は必要!
【 19ページ 】
装飾画像の扱い
アイコンの表示に擬似要素(::before、::after)の利用はおすすめしません!
【 20ページ 】
装飾画像の扱い
【その理由】
- CSSが効かない状況ではコンテンツが無いものになってしまう
- 疑似要素は音声ブラウザで読み上げられてしまう
- プロパティ「speak」の実装が進んでいない
もしCSSで表示するなら「background-image」で!
【 21ページ 】
じゃあ、こういうのは?

【 22ページ 】
これは装飾じゃないですね!!
必須
CSSが読み込めないことも起こりえます。
意味のあるアイコンは「HTMLで正しくコーディング」を!
CSSに頼らず、HTMLだけで意味を伝えられるように
【 23ページ 】
JIS X 8341-3:2016への準拠
『高齢者・障害者等配慮設計指針 - 情報通信における機器、
ソフトウェア及びサービス - 第3部:ウェブコンテンツ』
- 対応国際規格『ISO/IEC 40500:2012』(W3C勧告『WCAG 2.0』)と一致した内容
- 総務省ウェブアクセシビリティ方針
- JIS X 8341-3:2016 試験実施ガイドライン(達成基準チェックリストの例)
【 24ページ 】
role属性、aria属性の活用
【 25ページ 】
role属性、aria属性の活用
role属性の例
- role="banner"
- 主にheaderに付与される
- role="main"
- メインコンテンツに付与される
- role="navigation"
- ナビゲーションに付与される
aria属性の例
- aria-label=" *** "
- ラベル(名前)付けする属性
- aria-hidden=" *** "
- マシンに認識させるかどうか明示する属性
- aria-required=" *** "
- フォームの入力項目が必須かどうか明示する属性
など
【 26ページ 】
アクセシビリティ対応している
プラグインの活用
【 27ページ 】
【参考】コーディングスタンダード
【 28ページ 】
プロジェクトのアクセシビリティ対応
【 29ページ 】
アクセシビリティは後回し?
- コストがかかるから?
- 難しそうだから?
- わからないから?
- 必要ないから?
【 30ページ 】
アクセシビリティは儲からない?
- 誰でもその立場になり得る
- コスト?それとも投資?
- ユーザー層を見誤っていないか?
- 売り上げを逃しているのでは?
【 31ページ 】
では、どこまでを求めるのか
【 32ページ 】
最初に方針を定めましょう
- 必ずプロジェクト全体で方針を決めること
- デザイン「だけ」ではアクセシビリティ対応はできない
- プログラミング「だけ」でもアクセシビリティ対応はできない
- クライアントも含めた方針の決定が先決
【 33ページ 】
「基準を知る」
- ウェブアクセシビリティ方針策定ガイドライン
- まず理解を深める
- 三つの適合レベル(レベルA、レベルAA、
レベルAAA) - (可能なら)方針策定・達成期限を設ける
【 34ページ 】
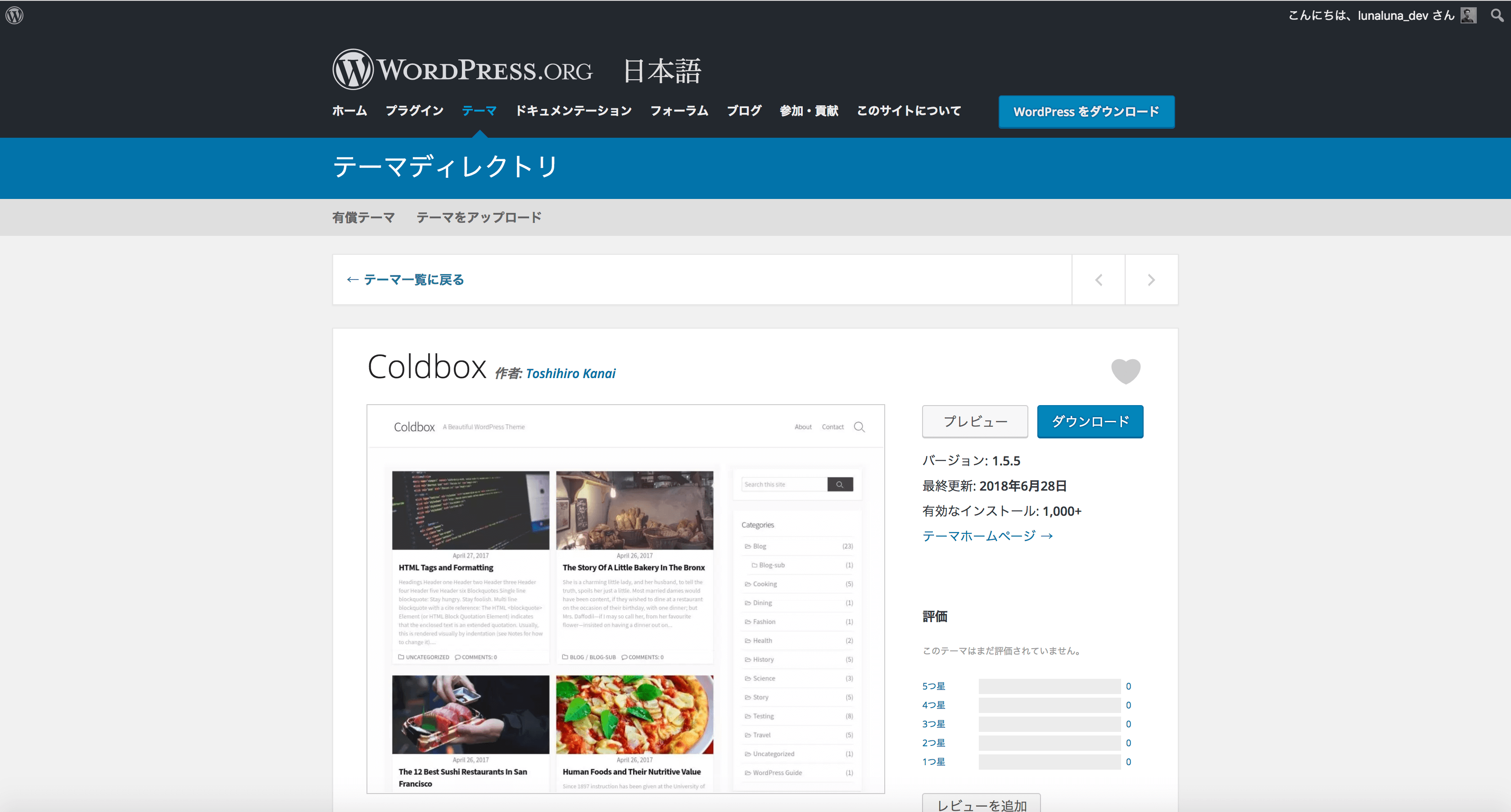
公式ディレクトリ掲載テーマを使うという選択肢
- 「アクセシビリティ」対応テーマを利用する
- 現時点のテーマディレクトリの「アクセシビリティ」タグ登録数は123件(デフォルトテーマ含む・2018年7月14日現在)
- 本当にサイトの訪問者が必要な情報はなにか?
【 35ページ 】
公式ディレクトリ掲載テーマを使うという選択肢
【 36ページ 】
Accessibility Ready!!
【 37ページ 】
まずは必要最低限から
デザインのアクセシビリティ
- 文字サイズ
- 文字の色・コントラスト
- ボタンのサイズ
- ......
コーディングのアクセシビリティ
- セマンティックな文書構造
- role属性、aria属性
- 代替テキスト
- ......
なにより継続できることが大事
【 38ページ 】
インターネットがアクセシブルだからこそ
この島にこんなにたくさんの人達が集まれたわけで、
その世界の30%以上を支えるWordPressで
いまアクセシビリティ対応を進めていくのは
意義のあることなんじゃない?
【 39ページ 】
アクセシビリティは
『品質』です。
【 40ページ 】
【協力】
- 伊原 力也さん freee株式会社
- 桝田 草一さん 株式会社サイバーエージェント
- @mirucon
- WordCamp男木島のスタッフの皆さま
- 会場においでくださった皆さま
- 旅行気分でついてきた僕の家族
ありがとうございました